 we are
we are

More and more people are accessing the web through devices other than a desktop computer, which has increased the importance of responsive web design. Think about if you were a student, where are you going to go to see what’s for lunch, when an assignment is due, or what time the football game starts? Now you’re a parent. What would be the most convenient way to check your children’s grades, or see if they got out early for a snow day (a common occurrence here in Minnesota)?
In both of these roles you are going to go to the school website and if possible you will access it on your tablet or mobile phone. When doing this pre-responsive web design you would either waste a bunch of time zooming in and scrolling side to side to read all the information, or you would be brought to a mobile only website with limited content. Responsive web design has fixed all of these issues. It creates three separate designs that adapt to your screen.
Responsive Web Design has taken the website design industry by storm in the past year. So, it’s no surprise that schools, that have to appeal to students, parents, teachers, and administrators, are starting to look into it.
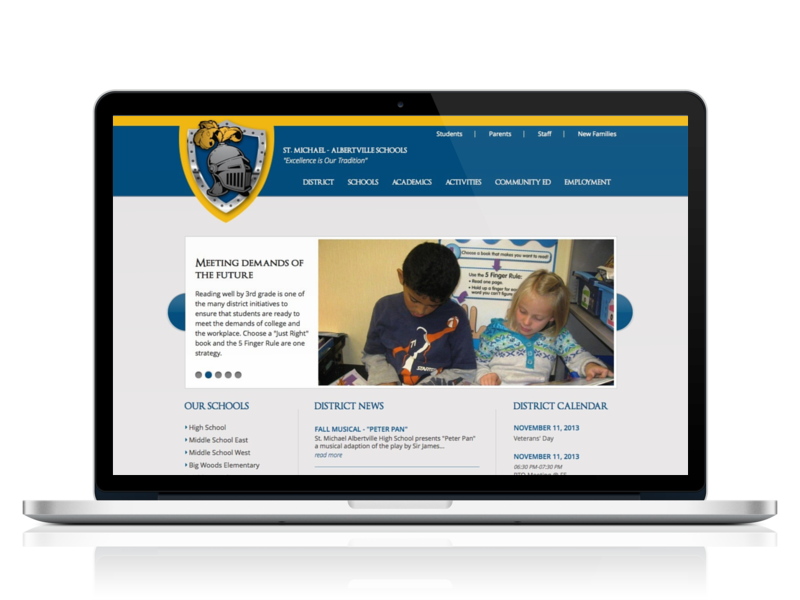
A few months ago, a local school district approached us to do a website redesign. Saint Michael-Albertville (STMA) wanted to implement a new website design that was optimized for all devices. They needed their content to be available on all devices because they felt that their students and parents were accessing their school website from a mobile phone or tablet more than a desktop computer.
We suggested that they implement a responsive web design that will optimize their website for mobile use. This essentially entailed designing their new website three separate times. Once for the desktop view, and then again for the tablet view and mobile view.
 When designing a responsive web design it’s important to keep all content in mind. We had to make sure that images, links, and text were all accessible and easy to view on all devices.
When designing a responsive web design it’s important to keep all content in mind. We had to make sure that images, links, and text were all accessible and easy to view on all devices.
Content creation also needs to be taken into account. Users aren’t as likely to read pages and pages of content on a mobile device so it is important to keep it short and sweet. This also helps to limit the amount of scrolling users have to do on their phones.
By choosing to go with a responsive web design STMA gained several benefits in its website design that have extended to its students, parents, teachers, and administrators. These benefits include accessibility, usability, and just a great custom website design. Why not make a school website easy on the eyes?
Now students are easily able to check the lunch menu, access the events calendar, and even check their grades (just because they can, doesn’t mean they will). Parents have these same abilities (they will for sure be checking the grades). They can do all this from the comfort of their phone or tablet.
Teachers and administrators also reap the benefits of a responsive web design. They are able to post assignments and know that students will be able to view them from anywhere at anytime. They could even start incorporating the use of smartphones or tablets into the classroom by posting classroom specific content on the website.
Teachers and staff can easily manage content for their classes or departments through our content management system (CMS). The Site Management Console (SMC) allows users to access the backside of the website and have access to user specific content. For instance, teachers have access to their department and class information, but they don’t have access to the entire website unless specified by an admin.
Teachers and staff can easily post blogs, images, news updates and more through the SMC. Admins can easily post updates like school closings or emergency information to the homepage as well. We also integrated their Google teacher and classroom pages into the website. Down the road STMA may consider having these pages managed through SMC, but for now the teachers are comfortable using Google.
This responsive web design project also included some custom website development elements. Our team of web developers put together a custom blog platform for STMA, which was built using our Plug-in Builder.
This allowed the STMA staff to write and publish news updates from the same content management system that the website was built on, instead of using a third party blog CMS like WordPress. This is definitely something we are going to do more of to limit the amount of platforms our clients have to use to leverage their websites.
Responsive web design is also a huge component of Internet marketing. Upon early review of STMA’s school website, Google Analytics reported that usage across mobile devices and users are abandoning the website less often than the previous website.
Overall, this was a great project to work on. It was a great opportunity to work with a big school district and implement a school website. We were especially excited that they wanted a responsive web design, because we feel that that is definitely the future of the website design industry. We are looking forward to a continued relationship through our managed services with Saint Michael-Albertville and the endless possibilities of more custom website development for their school website.