 we are
we are

There has been a lot of talk in the website design industry regarding the new trend responsive web design. In fact, solomoIT recently posted a blog “Responsive Web Design – the Future of Web” that discusses this trend and lists some of the pros and cons of responsive design.
I wanted to discuss these pros and cons of responsive web design a little bit more and explain how choosing the right website design firm can help eliminate a lot of these negative aspects to responsive websites.
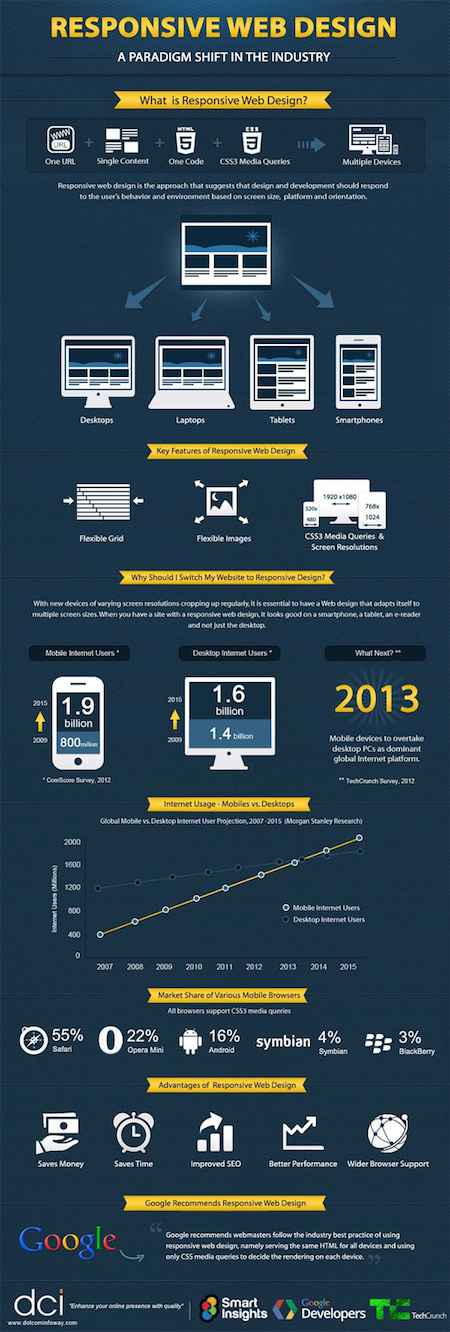
First let’s explain what responsive web design actually means. Technically speaking (pardon my geek), responsive web design renders a website to be responsive in nature with a variety of fluid grid layouts. It is adaptive as it consists of multiple layouts and a mixed approach is followed with a fixed width for small and medium screens, and a fluid width for smaller screens.
Now the english version: Responsive web design allows your website to be easily viewed on not only desktops/laptops, but tablets and smartphones as well. The design of your site adapts to the screen of the device accessing it so users do not have to zoom in and move side to side to view all of the site’s content.
Responsive web design has become a huge trend in the website design industry. The sales of laptops/desktops, tablets, and smartphones can help explain why.
Studies have shown that the sales of personal computers began declining in 2011 for the first time since 2001. At the same time, sales of tablets and smartphones have been increasing almost exponentially over the last few years.
This means more people are using mobile devices like iPads and iPhones to access the web than ever before. People are researching companies at work and at home from mobile devices, which means your website should be optimized for the mobile web. Responsive web design can help you accomplish this.
Let’s dive into the pros and cons of responsive web design now. Below is the list provided from solomoIT’s blog.
Here at Five Technology, we generally agree with all of these pros and cons of responsive web design. However, I would like to elaborate on the cons, because we do suggest responsive web design to a lot of our clients it is important to explain how these negatives can be avoided.
“Decreases the ability to specifically target mobile users through natural search.” If you have an SEO friendly site and are partnered with a good Internet marketing firm, this shouldn’t be an issue.
Also, if you are a business that needs mobile only content, then your website design firm should suggest implementing mobile website. For instance, if you are a restaurant you might only need directions, phone number, and menu on the mobile web.
“Not every desktop browser supports the design.” Again, partnering with a professional website design firm should help you avoid this. They should test it on all browsers and make sure the new website is fully functional. The only browsers that are likely to give you a lot of trouble are older versions of Internet Explorer, but these aren’t used on mobile devices anyways.
“The loading time is potentially higher on smaller screens if not implemented correctly.” The website design firm that you hired should build and implement the responsive web design in a way that load time is not an issue. They can build it in a way that optimizes your images for the mobile web and advise you to keep content short, sweet, and to the point.
“Initial cost of development and designing of the website is comparatively higher than regular website designs.” Yes, responsive web design is going to cost more initially than a non-responsive custom website design. However, responsive web design should increase the longevity of your website design by at least a couple of years.
Also, because more and more people are using mobile devices to research online your new website design will be easy to access and navigate which should provide for a pretty quick return on your initial investment. Think about all the business you might miss if you aren’t optimized for the mobile web.
So in short, if you partner with a professional website design firm that has proven to do good work in the responsive web design field, you really eliminate a lot of the “cons” associated with responsive design.
It’s Monday and that was a lot of focus on the negatives, so let’s review the positive sides of responsive web design one last time.
Responsive web design provides a better user experience because it provides an easy to navigate and visually appealing site on all devices.
Google has approved responsive web designs over mobile web design for mobile sites and it might lead to better search rankings.
It also lessens the time spent creating content on your website. With a mobile web design you need to have two sets of content that need to be updated separately.
With responsive web design you eliminate the need to provide separate web content for the mobile web. One website, one set of content so that your users get all the information they may need on any device.
Want to learn more about responsive web design, or are thinking about implementing it for your business? Contact us today and checkout our web design portfolio.

Courtesy of http://www.dotcominfoway.com/