 we are
we are

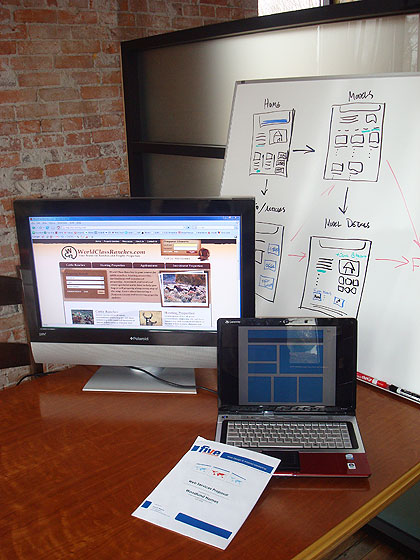
I thought I would share with you a simple overview of some of the tools I use when presenting a web design proposal to a client. While each situation can involve much more complex communication, examples and conversation … these basics are pillars of my presentation. Also consider in 90% of cases I am presenting in person and when at all possible in our office. In the case of national clients, I will jet to see them depending on the budget and scope. Personal interaction is still king for me.

The goal is to build the clearest picture possible of what I have recommended for their website based on their needs and communication. A discovery meeting or information exchange has taken place prior to this presentation meeting. I’m presenting a fixed cost web proposal … I better have done my homework!
Written Proposal
You can easily get by on just this, but in any case you must have this. Do people crazy people, do work via verbal anymore? Yikes. Over the years my web design proposals have increased in pages and details as I have learned a lot from each time I present (Still do!). Most website proposals now are 11 pages and follow the following outline:
1. Cover page – a bit of design, contact info and personalized to the client (make an impression)
2. Intro letter – a general welcome and introduction with 3 to 5 major overview points
3. Components – overview of our SMC content management tool and stat tools (non man hour items)
4. Scope Hours – breakdown of time and inclusions for services like design, programming, seo, content, etc.
5. Scope Solution – outline of website functionalities and SMC plug-ins, what can the site do! (front & back)
6. Page Structure – outline of recommended page structure, nav type/locations and page names
7. Managed Services & Timeline – hosting specs, support, back-up and predicted project completion timeline
8. Solution Pricing – outline of each service type in line items; design hours, programming hours, seo hours, etc.
9. Terms & Conditions – payment schedule, training inclusions, limitations of scope/project, client requirements
10. Relationship – Project process and expectaitons, managed service inclusions, support process
11. References – We usually highlight 3 to 5 projects we have completed and a few notes on their inclusions
It’s pretty detailed and clients always appreciate that. Walking them through it all builds clarity on both sides which creates happiness.
Presentation Screen
Anything 26″ and bigger works for me. We use a 32 inch LCD. Crowding around a laptop is not a great way to showcase/demo the great things you have done for past projects. Give your work a bigger stage and let them see the details clearly. This large screen allows me to easily demo our content management tool (SMC), show our design capabilities and demo similar or exact functionalities to what we are recommending and discussing. Showing examples on top of your documentation or within builds a complete and accurate picture.
Whiteboard
Don’t you just love the smell of markers in the morning? Sorry … Anyway, sketching out possible layouts and user paths is most common for me. You can see your clients “get it” whith this tool and sometimes they even grab the marker and show you a thing or two. I often wish I had a collapsible whiteboard in my pocket for when I get hit up in random Q & A situations. Whiteboards rock.
Laptop
While I never try to use this as my presentation screen, there are handy documents, graphs, reports and other examples within a click or two on my laptop. Especially with SEO, I like to be able to show them ranking reports, factors and other data to support what I am recommending.
Thanks to the hundreds of clients I have presented to over the years. You all have taught me something and the biggest thing is that I really enjoy teaching you what I know. Does anyone have any tools or ideas to add?