
Jul 15, 2021
What is Wireframing and Why is it Important in Web Design?
Let’s start with the basics. What is a wireframe?
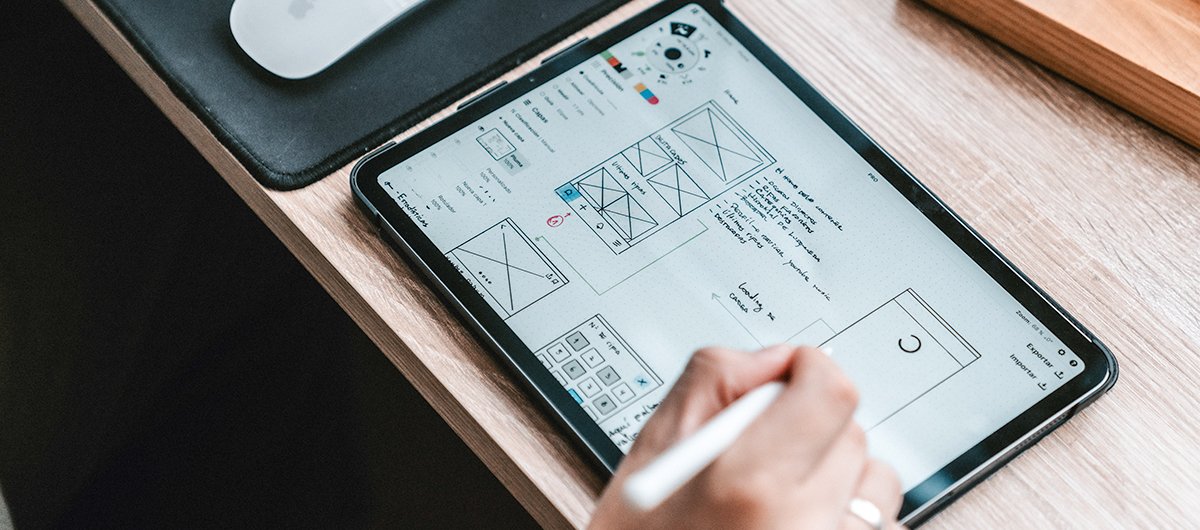
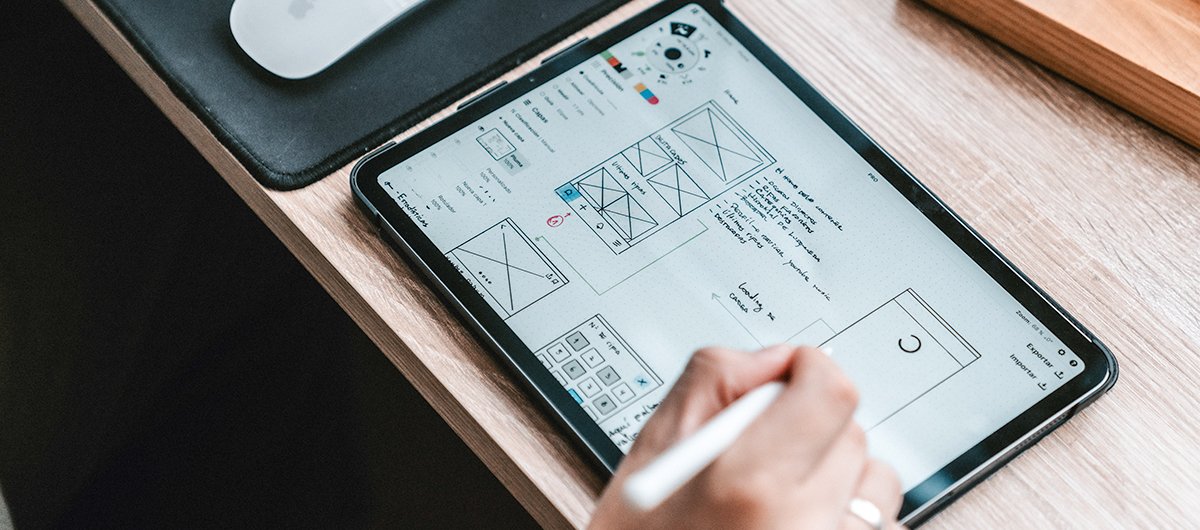
Wireframes are much like the blueprints for your home. They are a two-dimensional skeletal outline of a webpage. Wireframes provide clear overviews of page layouts and structure, information architecture, functionality, and clarifies the intended features of a website. Typically, wireframes are minimalistic and colors, graphics, fonts, and styling are not utilized as they are elements that could take away from the primary focus of wireframes. The structure of the website.
Why are wireframes important?
- Prevents overlooking mistakes: Having a blueprint for a website prevents any mistakes early on in the process of designing a website. Even the smallest mistakes in the structuring of a website can have repercussions that are difficult to salvage.
- Wireframes display site architecture: When creating a website, one of the first things that is talked about is a sitemap. Which is an abstract list of pages that are to be on the website. A wireframe transforms this sitemap into a real and tangible blueprint. The wireframe ensures that all parties are on the same page and allows the web design and development team to consider the user experience. This will allow for cleaner navigation and organization of the pages on the website.
- Clarify website features: We understand when we are communicating with our clients, they may not be up to date with the technical terminology like “hero” or “call to action”. Wireframing specific features helps clearly communicate the functions and purposes of these features to the client. Additionally, wireframing allows us to visually see how all of these features will work together and help determine the proper flow/navigation of a website.
- Saves time and money on the entire project: Even though wireframing is an extra step to designing a website, it saves time on the overall project in multiple ways. As said above, wireframing prevents missing simple mistakes that could cause time and resources to fix later. Wireframes help the development team have a better understanding of what they are building. Additionally, content creation becomes more clear and requires less time to craft.
- Getting to know the client: Wireframes are a great way to get the client and their goals and ideas for their website. While wireframing plenty of ideas are flowing and this is the time to gather the ideas of the client. It is important to point out that wireframing is not the time to be concerned about word choice, color, or font, but a skeleton to show the structure of the website. Clients have the opportunity to get a feel for the flow of their future website.
What tools are out there for wireframing?
In today’s technology heavy world, there are plenty of advanced wireframing tools and programs that can be utilized. Programs like LucidChart, Sketch, Photoshop, and Balsamiq are often utilized for wireframing for their built in UI capabilities. However, a wireframe can be a simple pen and paper sketch as well. It all depends on the scope of the website and which tools you are most comfortable with.
 we are
we are